Сайт на Wordpress с CDN

Рекомендуется сделать резервную копию вашей CMS перед началом интеграции.
Оставьте заявку на подключение CDN или напишите нам в чате, указав ваш email, сайт и CMS. Наш менеджер создаст для вас учетную запись в личном кабинете cdnnow! и настроит проект. Вы получите письмо с инструкцией и адресом вашего проекта в сети cdnnow.
Вы получили адрес проекта в CDN в виде userXXXXX.clients-cdnnow.ru.
Войдите в вашу административную панель Wordpress.
Для подключения CDN на WP вам потребуется установить плагин. Плагинов для подключения CDN множество, мы можем порекомендовать следующие: CDN Enabler, LiteSpeed Cache. Ниже разберем их по отдельности.
Плагин W3 Total cache с недавнего времени отключил возможность подключать
сторонние CDN сервисы.
Плагин WP Fastest Cache — хороший плагин для
ускорения сайта, однако, для него необходимо изменить настройки в Личном кабинете cdnnow!. Если вы решите
использовать WP Fastest Cache, напишите напишите в
поддержку, мы подскажем, как его настроить.
CDN Enabler
Ссылка на страницу плагина: https://ru.wordpress.org/plugins/cdn-enabler/
Автор: KeyCDN
Преимущества: бесплатный, самая простая настройка CDN, ничего лишнего.
Установка и настройка
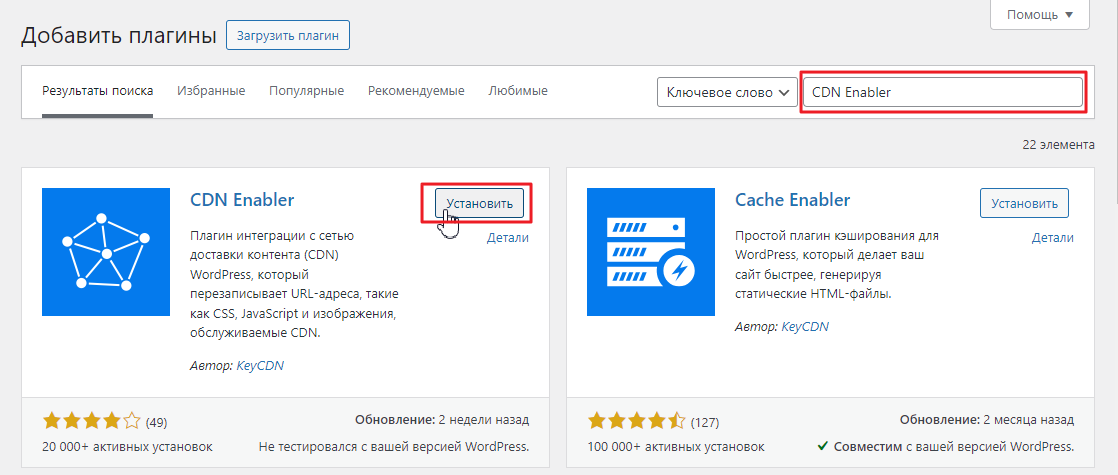
В административной панели Wordpress перейдите в меню «Плагины → Добавить новый» и введите в поле поиска название «CDN Enabler».

У плагина нажмите «Установить», а затем после установки — «Активировать».
После активации перейдите в раздел «Плагины → Установленные», где следует нажать на ссылку Settings/Настройки у данного плагина.
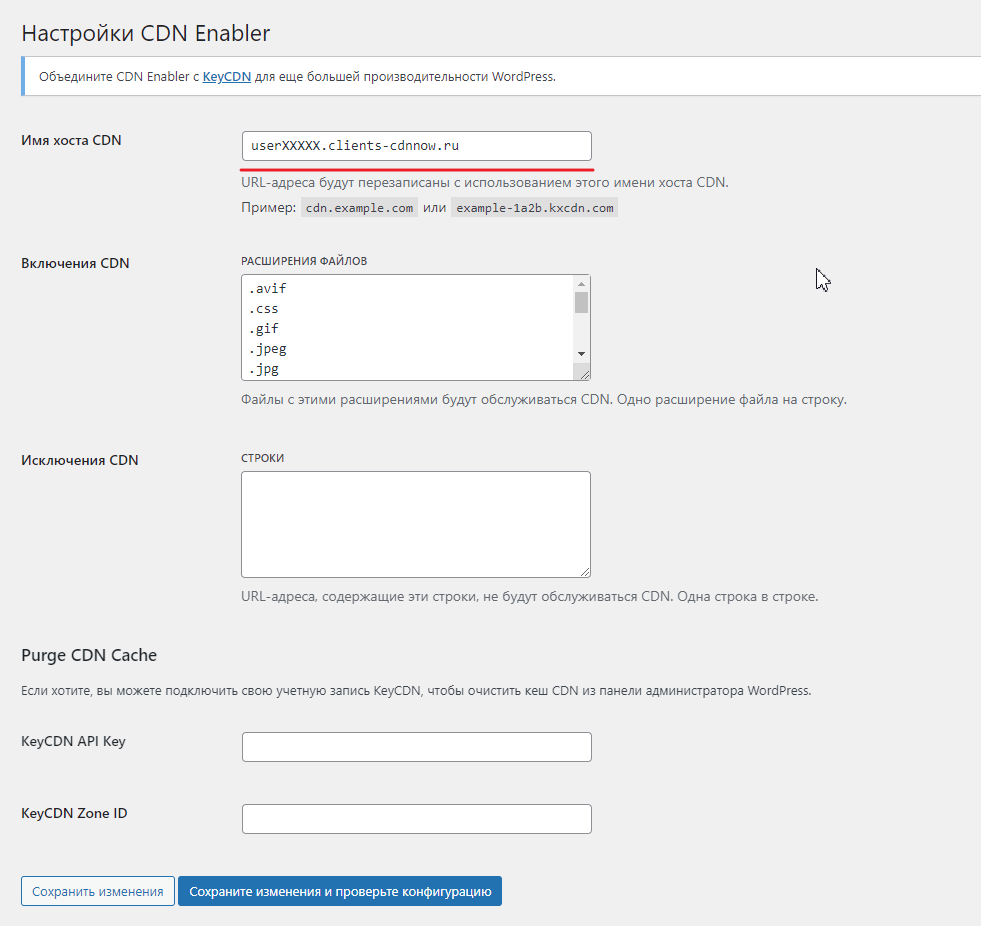
Настройка очень проста — необходимо заполнить только одно поле «Имя хоста CDN» вашим адресом, который вы получили у нас userXXXXX.clients-cdnnow.ru (где ХХХХХ — ваше уникальное имя).
Внимание! Указывайте адрес без протокола (http/https).

Вы также вместо служебного домена userXXXXX.clients-cdnnow.ru можете использовать свой домен для CDN. Как его настроить, читайте в нашей статье.
В поле «Включения CDN» уже добавлены все основные расширения файлов для кеширования.
Если вы хотите добавить иное расширение в список, не забудьте заглянуть в Личный
кабинет cdnnow! и проверить, что данное расширение кешируется в CDN.
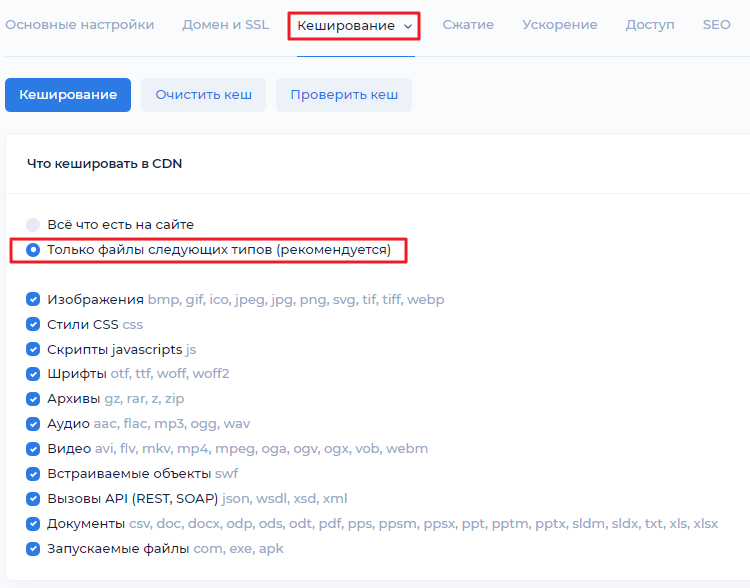
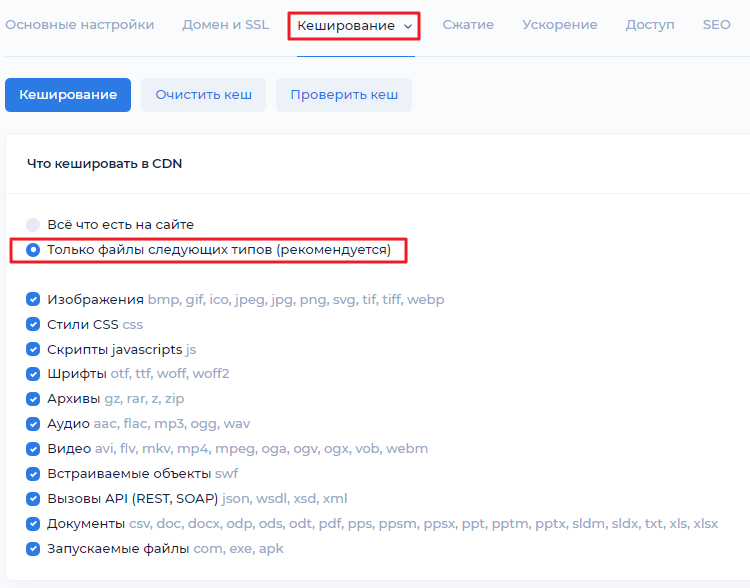
Это можно сделать в настройках вашего проекта, вкладка «Кеширование». Там есть список типов файлов
для
кеширования. Если там нет нужного расширения — напишите в
поддержку, мы добавим.

Если же вы хотите исключить какие-то расширения из кеширования, вам нужно это сделать в двух местах:
- в личном кабинете cdnnow! на вкладке Кеширования настроек вашего проекта снимите галку у определенного типа файлов, сохраните и опубликуйте проект,
- в плагине CDN Enabler уберите из списка «Включения CDN» этот тип файлов, сохраните изменения.
Остальные поля плагина можно оставить пустыми.
Для сохранения изменений, нажмите «Сохранить изменения».
При использовании кнопки «Сохранить изменения и проверьте конфигурацию» может появится ошибка о том, что адрес CDN недоступен (404). Это корректное поведение. Просто используйте опцию «Сохранить изменения» без проверки конфигурации.
После сохранения, перейдите на ваш сайт, обновите страницу и проверьте, что она отображается
корректно.
Как проверить, что файлы теперь загружаются через CDN, мы написали в
конце статьи.
LiteSpeed Cache
Ссылка на страницу плагина: https://wordpress.org/plugins/litespeed-cache/
Автор: LiteSpeed Technologies
Преимущества: бесплатный, более 5 млн установок, множество настроек кеширования и оптимизации
скорости.
Установка и настройка
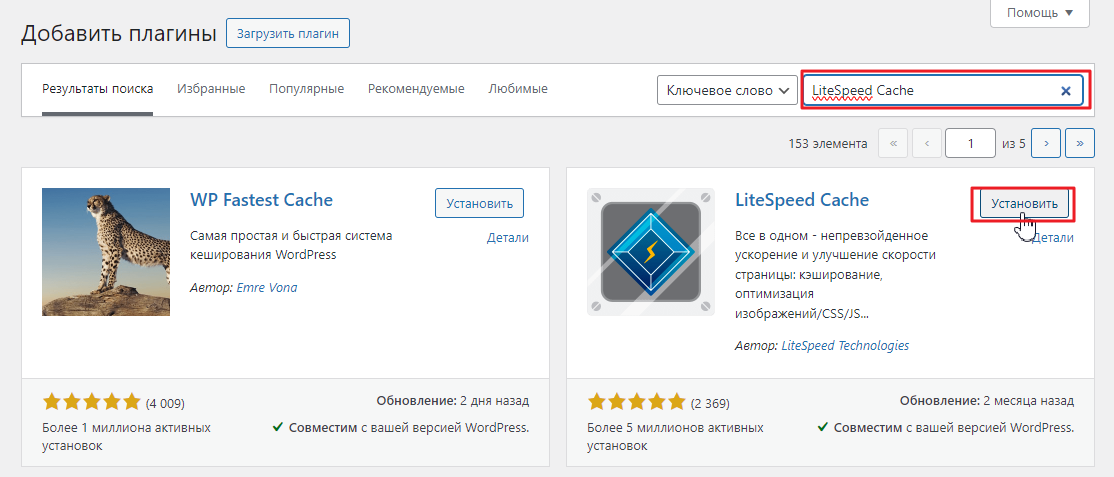
В административной панели Wordpress перейдите в меню «Плагины → Добавить новый» и введите в поле поиска название «LiteSpeed Cache».

У плагина нажмите «Установить», а затем после установки — «Активировать».
После активации перейдите в раздел «Плагины → Установленные», где следует нажать на ссылку Settings/Настройки у данного плагина.
Возможности данного плагина обширны и не в полной мере нами изучены. Мы не будем останавливаться на других настройках плагина, отметим только способ подключения нашего сервиса CDN.
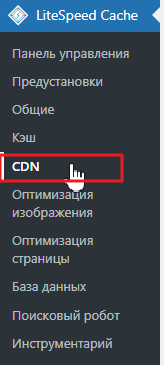
Чтобы перейти к подключению CDN, нужно в боковом меню WP перейти в меню плагина, пункт CDN.

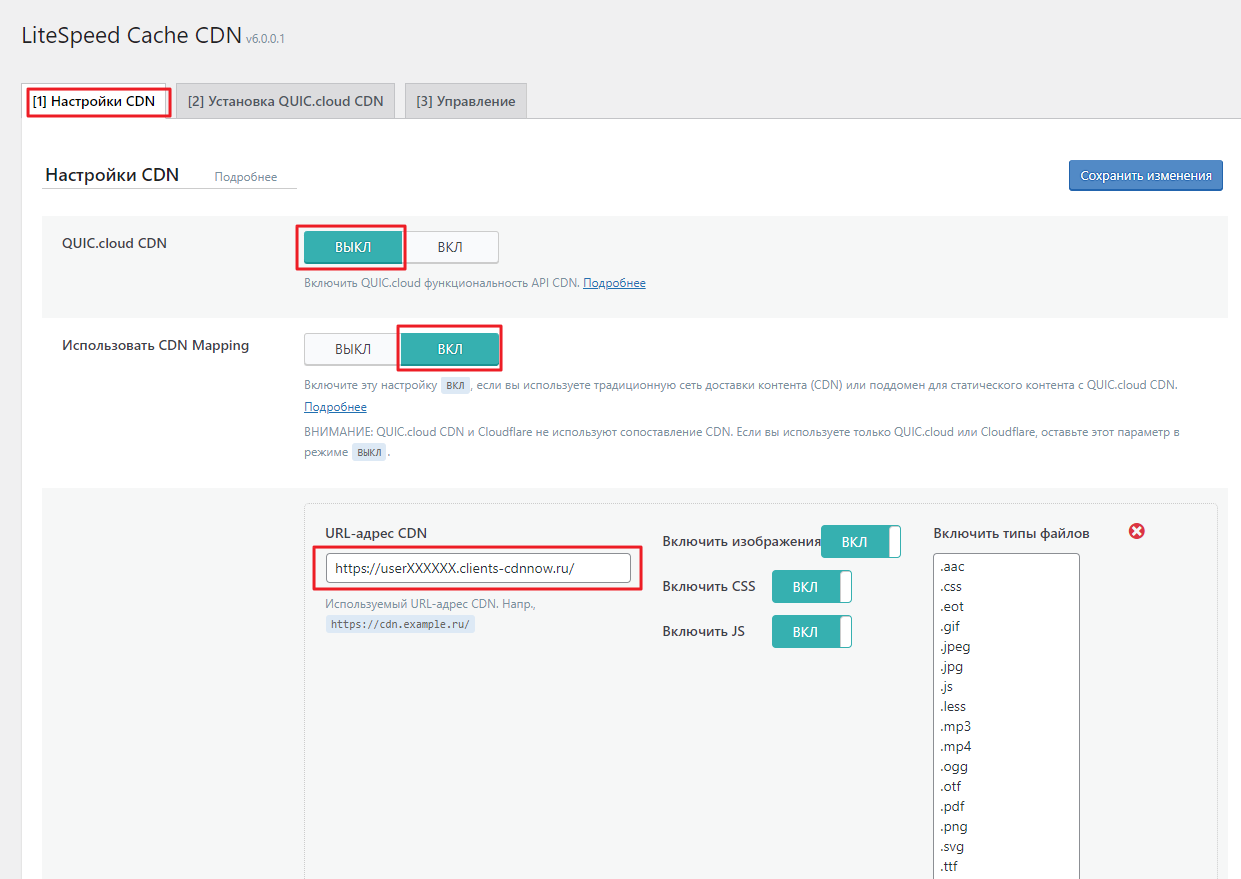
На вкладке настроек CDN вам нужно:
1. Первый переключатель должен быть ВЫКЛ, а второй ВКЛ (Использовать CDN Mapping).
2. В поле «URL-адрес CDN» вставить ваш служебный домен CDN, с протоколом https (либо ваш настроенный
домен для CDN вида https://cdn.example.ru, где example.ru — ваш основной домен сайта).

Вместо служебного домена userXXXXX.clients-cdnnow.ru вы можете использовать свой домен для CDN. Как его настроить, читайте в нашей статье.
Справа на странице настроек заполнены типы файлов для кеширования.
Если вы хотите добавить иное расширение в список, не забудьте заглянуть в Личный
кабинет cdnnow! и проверить, что данное расширение кешируется в CDN.
Это можно сделать в настройках вашего проекта, вкладка «Кеширование». Там есть список типов файлов
для
кеширования. Если там нет нужного расширения — напишите в
поддержку, мы добавим.

Если же вы хотите исключить какие-то расширения из кеширования, вам нужно это сделать в двух местах:
- в личном кабинете cdnnow! на вкладке Кеширования настроек вашего проекта снимите галку у определенного типа файлов, сохраните и опубликуйте проект,
- в плагине уберите из списка «включить типы файлов» этот тип, сохраните изменения.
Остальные настройки можно оставить как есть.
Для сохранения изменений, нажмите «Сохранить изменения».
После сохранения, перейдите на ваш сайт, обновите страницу и проверьте, что она отображается
корректно.
Как проверить, что файлы теперь загружаются через CDN, мы написали в
конце статьи.
Как проверить, что файлы стали загружаться через CDN?
Откройте ваш сайт и откройте панель разработчика (F12).
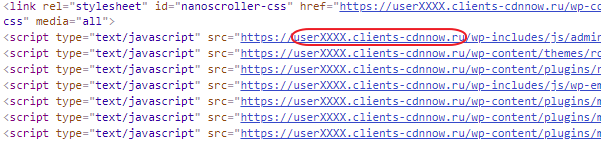
В панели Elements (Элементы/Инспектор) можно увидеть код сайта. В нем файлы, такие как скрипты, стили CSS, изображения должны поменять свои адреса на новые, начинающиеся с домена CDN.

Посетитель вашего сайта будет получать эти файлы из нашей сети — с ближайшего к нему сервера.
На этом настройка завершена и CDN готов к использованию.
← Назад в раздел