Содержание статьи
Подключение сайта к CDN позволит вам:
- ускорить загрузку Вашего сайта в регионах;
- оптимизировать «на лету» изображения на Вашем сайте;
- значительно снизить исходящий трафик с Вашего сервера;
- снизить количество запросов к Вашему серверу;
- снизить стоимость AntiDDoS для Вашего сервера.
Всё это достигается при помощи автоматического переноса кеш-копий изображений, стилей и скриптов на многочисленные CDN сервера cdnnow!
Важно! Интеграция с нашим сервисом CDN в Opencart производится не с помощью модулей или плагинов, а путем изменения трех файлов по FTP/SSH. Вначале убедитесь, что у вас есть возможность подключиться к вашему сайту через FTP или SSH (туда, где лежат файлы сайта).Создание аккаунта CDN
Если у вас ещё нет учётной записи в cdnnow!, оставьте заявку на подключение CDN, указав ваши email, сайт, CMS.
Вы получите письмо с доступом в личный кабинет и служебным адресом CDN для вашего проекта вида userXXXXX.clients-cdnnow.ru или userXXXXX.nowcdn.co, где userXXXXX — ваш уникальный параметр.
Подключение CDN к Opencart версии 2.x
-
Обязательно сохраните резервную копию этих файлов вашего сайта:
/config.php
/catalog/model/tool/image.php
/catalog/view/theme/default/template/common/header.tpl -
Редактируем файл
/config.php, который находится в корне сайта. Здесь мы укажем адрес CDN.Добавьте в любом месте файла строку:
define('CDN_HTTPS_SERVER', 'https://userXXXXX.clients-cdnnow.ru/');Подставьте вместо userXXXX адрес вашего проекта. Слэш в конце обязателен. Протокол https можно заменить на http в URL, если ваш сайт работает только по http.
-
Редактируем файл
/catalog/model/tool/image.php(здесь мы будем задавать путь до изображений на сайте).Найдите в коде файла следующий фрагмент:
if ($this->request->server['HTTPS']) { return $this->config->get('config_ssl') . 'image/' . $new_image; } else { return $this->config->get('config_url') . 'image/' . $new_image; }Замените его на этот фрагмент кода:
if (defined('CDN_HTTPS_SERVER') and ! empty(CDN_HTTPS_SERVER)) { return CDN_HTTPS_SERVER . 'image/' . $new_image; } else { if ($this->request->server['HTTPS']) { return $this->config->get('config_ssl') . 'image/' . $new_image; } else { return $this->config->get('config_url') . 'image/' . $new_image; } } -
Редактируем файл
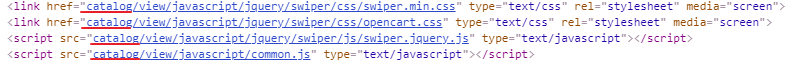
/catalog/view/theme/default/template/common/header.tpl. Здесь определяются пути до стилей и скриптов. По умолчанию в этом файле прописаны относительные пути до этих файлов, начинающиеся с директорииcatalog. Пример кода сайта до подключения CDN:
Вставьте перед словом
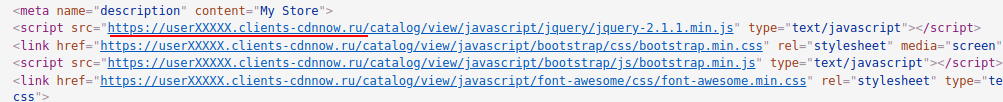
catalogкод:<?php if (defined('CDN_HTTPS_SERVER') and ! empty(CDN_HTTPS_SERVER)) { echo CDN_HTTPS_SERVER; } ?>Получится строка вида (скрипт подключен через CDN):
<script src="<?php if (defined('CDN_HTTPS_SERVER') and ! empty(CDN_HTTPS_SERVER)) { echo CDN_HTTPS_SERVER; } ?>catalog/view/javascript/jquery/jquery-2.1.1.min.js" type="text/javascript"></script>Также поступите с остальными скриптами js и стилями css в этом файле.
- Загрузите измененные файлы по FTP и обновите страницу вашего сайта. Проверьте, что сайт отображается корректно.
-
Удостоверьтесь, что в HTML-коде сайта URL адреса до скриптов, стилей и изображений содержат
адрес CDN.

На этом настройка Opencart 2.x завершена и CDN готов к использованию.
Подключение CDN к Opencart версии 3.x
-
Обязательно сохраните резервную копию этих файлов вашего сайта:
/config.php
/catalog/model/tool/image.php
/catalog/view/theme/default/template/common/header.twig -
Редактируем файл
/config.php, который находится в корне сайта. Здесь мы укажем адрес CDN.Добавьте в любом месте файла строку:
define('CDN_HTTPS_SERVER', 'https://userXXXXX.clients-cdnnow.ru/');Подставьте вместо userXXXX адрес вашего проекта. Слэш в конце обязателен. Протокол https можно заменить на http, если ваш сайт работает только по http.
-
Редактируем файл
/catalog/model/tool/image.php(здесь мы будем задавать путь до изображений на сайте)Найдите в коде файла следующий фрагмент:
if ($this->request->server['HTTPS']) { return $this->config->get('config_ssl') . 'image/' . $image_new; } else { return $this->config->get('config_url') . 'image/' . $image_new; }Замените его на этот фрагмент кода:
if (defined('CDN_HTTPS_SERVER') and ! empty(CDN_HTTPS_SERVER)) { return CDN_HTTPS_SERVER . 'image/' . $image_new; } else { if ($this->request->server['HTTPS']) { return $this->config->get('config_ssl') . 'image/' . $image_new; } else { return $this->config->get('config_url') . 'image/' . $image_new; } }Обратите внимание, если вы переходили с версии Opencart 2.x на 3.x, в этом файле поменялось написание переменной $image_new (в версии 2.x она называлась $new_image).
-
Редактируем файл
/catalog/view/theme/default/template/common/header.twig(здесь определяются пути до стилей и скриптов).Обратите внимание, если вы переходили с версии Opencart 2.x на 3.x: в версии 3.х Opencart перешли с шаблонов tpl на twig, поэтому синтаксис относительно второй версии CMS изменится.
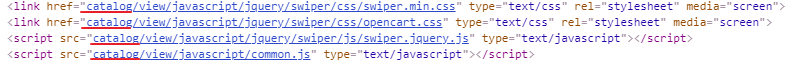
По умолчанию в этом файле прописаны относительные пути до js и css, начинающиеся с директории
catalog.Пример кода сайта до подключения CDN:

Вставьте перед словом
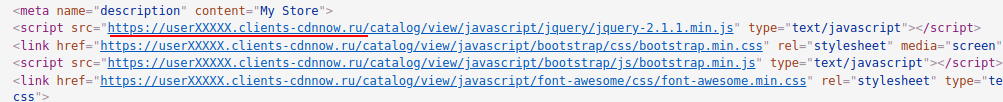
catalogкод:{{ constant('CDN_HTTPS_SERVER') }}Получится строка вида (скрипт подключен через CDN):
<script src="{{ constant('CDN_HTTPS_SERVER') }}catalog/view/javascript/jquery/jquery-2.1.1.min.js" type="text/javascript"></script>Также поступите с остальными скриптами js и стилями css в этом файле.
- Загрузите измененные файлы по FTP и обновите страницу вашего сайта. Проверьте, что сайт отображается корректно.
-
Удостоверьтесь, что в HTML-коде сайта URL адреса до скриптов, стилей и изображений содержат
адрес CDN.

На этом настройка Opencart 3.x завершена и CDN готов к использованию.
Свой домен для CDN
Если вы хотите использовать свой домен для подключения CDN вместо userXXXXX.clients-cdnnow.ru, то
следуйте инструкции по подключению вашего
домена. В этом случае в файле /config.php вместо строки:
define('CDN_HTTPS_SERVER', 'https://userXXXXX.clients-cdnnow.ru/');вставьте строку:
define('CDN_HTTPS_SERVER', 'https://cdn.example-domain.ru/');где cdn.example-domain.ru — ваш домен для CDN.
Читайте также:
Стоимость услуг CDN
Мы предоставляем всем клиентам бесплатный тестовый период 7 дней. При получении доступа в личный кабинет вы также получаете неограниченный доступ к функциям CDN и оптимизации изображений. Во время бесплатного периода вы можете полноценно протестировать скорость загрузки, мы не ограничиваем функционал для тестовых аккаунтов.
Если вам понравился наш сервис и вы готовы к долговременному сотрудничеству, мы переведем ваш аккаунт из тестового в основной.
Стоимость размещения данных в CDN зависит от объема трафика. Вы можете посмотреть в личном кабинете в разделе «Статистика» объем трафика на тестовом периоде и рассчитать, сколько трафика ожидается за месяц. В том же разделе вы можете увидеть объемы запросов по оптимизации изображений, если вы включали эту функцию.
Тарифы
Минимальный платеж 600 рублей в месяц (включено 1000 ГБ). Любое количество проектов
Минимальный ежемесячный платеж 600 рублей по предоплате. Включено 1000 ГБ трафика.
Превышение оплачивается по постоплате по ступенчатой системе расчета. Введите количество трафика в месяц, в гигабайтах.
В каждом тарифе включено до 100 000 запросов оптимизации в месяц
далее 90 ₽ / 10 000 запросов
При возникновении вопросов по настройке, сопровождению, стоимости — вы
всегда можете обратиться в нашу поддержку: написав письмо на sales@cdnnow.ru,
с помощью чата внизу страницы сайта или по телефону: