14 декабря 2020
Zabbix: Discovery rule из встроенного списка с помощью JavaScript
Начиная с версии 4.2, в Zabbix появилась возможность использовать встроенный JavaScript для препроцессинга метрик (items) и правил сканирования (discovery rules).
https://www.zabbix.com/documentation/4.2/manual/introduction/whatsnew420
Внутри JS работает распознавание встроенных переменных, например:
var a = '{$MACRO}';
var b = '{HOST.NAME}';Это позволило нам упростить решение старой задачи — формирование фиксированных списков значений для discovery rules.
Например, у нас есть шаблоны, который выполняют следующие проверки:
- доступность внешних веб-сайтов через web.page.perf,
- или активность локального сервиса через net.tcp.listen,
- или наличие обновлений для пакетов.
В старых версиях Zabbix у нас было два варианта:
- либо вручную создавать по отдельной метрике и набору триггеров для каждого ресурса (сайта, пакета, порта и т.д.),
- либо определять метрики и триггеры через discovery rule.
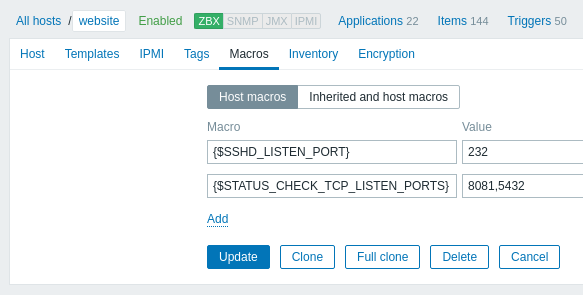
Удобнее всего было бы хранить входной список для discovery rule в виде статической строки в свойствах шаблона и хостов (например, "{$TCP_PORTS}" в переменных на вкладке "Macros"), но discovery rule умеет получать его только из внешнего источника.
Чтобы обойти это ограничение, на стороне агента требовалось держать следующую настройку:
UserParameter=words2discover[*],echo "$1" | awk 'BEGIN { RS=" "; print "{ \"data\" : ["; c = " " } END { print "] }" } !/^ *$/ && !/^ *#/ { printf c"{ \"{#ITEM}\" : \""$$1"\" }\n"; c=", " }'..и вызывать её из discovery rule с типом "Zabbix agent":
words2discover[{$TCP_PORTS}]Альтернативный вариант: сохранить данную команду в виде отдельного сценария на Zabbix-сервере и вызывать её через тип "External check".
С JavaScript ситуация упростилась:
- в качестве фиктивного ключа для discovery rule нам годится любая рабочая метрика — например "zabbix[uptime]" типа "Internal checks",
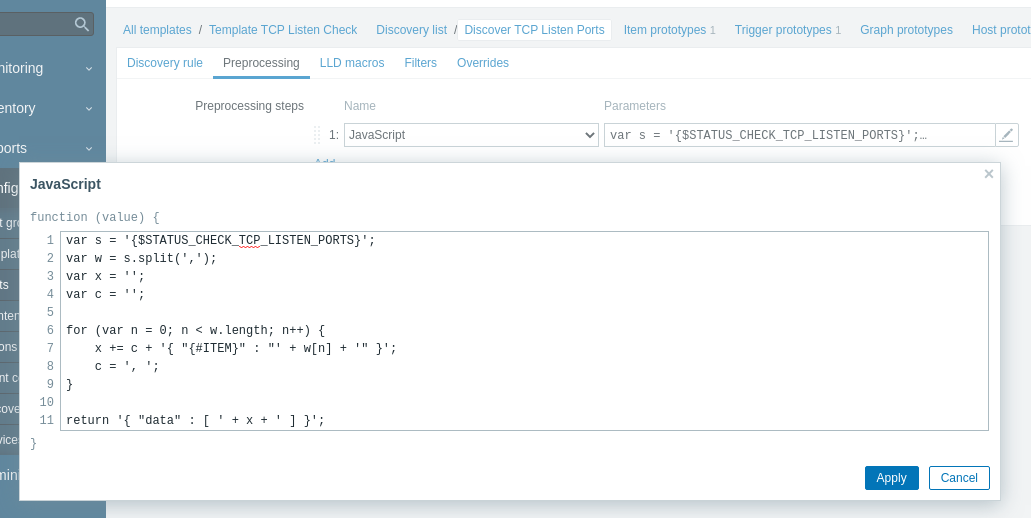
- чтение списка из макроса и конвертацию в JSON производит JavaScript в Preprocessing rules.
Пример:
var s = '{$STATUS_CHECK_TCP_LISTEN_PORTS}';
var w = s.split(',');
var x = '';
var c = '';
for (var n = 0; n < w.length; n++) {
x += c + '{ "{#ITEM}" : "' + w[n] + '" }';
c = ', ';
}
return '{ "data" : [ ' + x + ' ] }';В картинках:

В свойствах хоста задаём проверку Веб-приложения и Postgresql: