Содержание статьи
Подключение сайта к CDN позволит вам:
- ускорить загрузку Вашего сайта в регионах;
- оптимизировать «на лету» изображения на Вашем сайте;
- значительно снизить исходящий трафик с Вашего сервера;
- снизить количество запросов к Вашему серверу;
- снизить стоимость AntiDDoS для Вашего сервера.
Всё это достигается при помощи автоматического переноса кеш-копий изображений, стилей и скриптов на многочисленные CDN сервера cdnnow!
Создание аккаунта CDN
Если у вас ещё нет учётной записи в cdnnow!, оставьте заявку на подключение CDN, указав ваши email, сайт, CMS.
Вы получите письмо с доступом в личный кабинет и служебным адресом CDN для вашего проекта вида userXXXXX.clients-cdnnow.ru или userXXXXX.nowcdn.co, где userXXXXX — ваш уникальный параметр.
- Рекомендуется сделать резервную копию вашей CMS и базы данных перед началом интеграции. Данная инструкция проверена для темы Prestashop, установленной по умолчанию, результаты могут отличаться, если вы используете другую настроенную тему.
- Войдите в вашу админ панель Prestashop (back office).
-
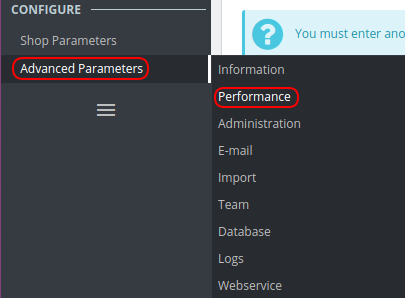
Перейдите в «Дополнительные параметры / Производительность» (Advanced Parameters
/ Performance).

-
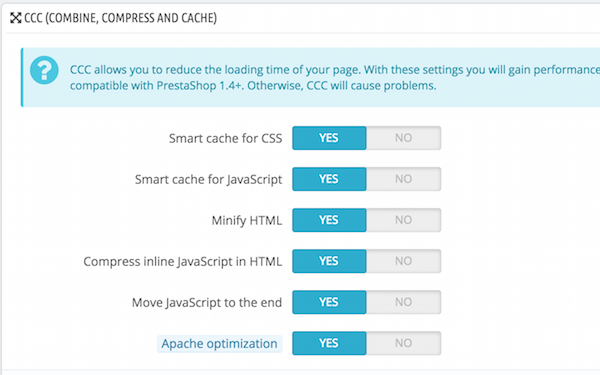
Прокрутите вниз до блока «CCC» (COMBINE, COMPRESS AND CACHE). Отметьте чекбоксом
(Yes) все опции.
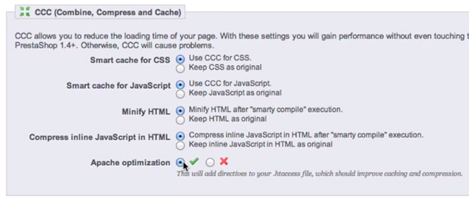
или, в более старой версии это выглядит так:


- Сохраните изменения в блоке, нажав кнопку «Сохранить» (Save).
-
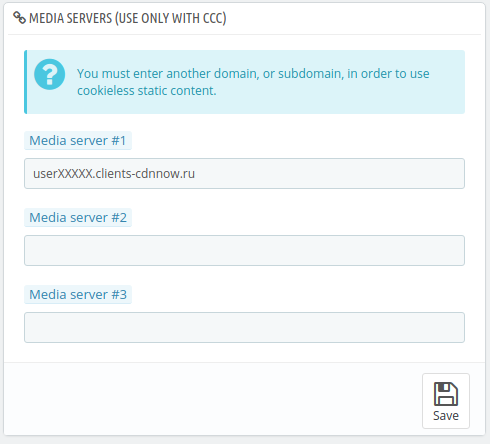
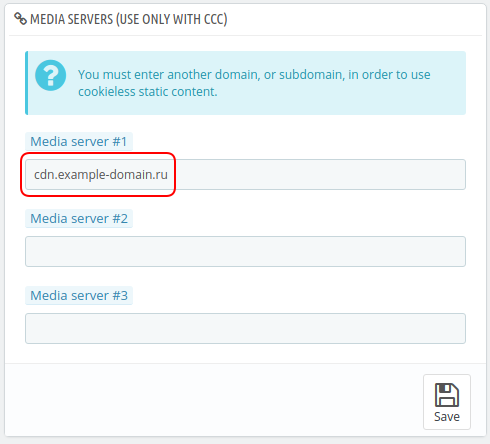
Прокрутите ниже к блоку «Media servers (use only with CCC)».
-
В поле «Media Server #1» введите адрес CDN домена
userXXXXX.clients-cdnnow.ru,
где userXXXXX — служебное имя вашего проекта в личном
кабинете cdnnow.

-
Или вы можете ввести свой поддомен для CDN (перед этим его
необходимо настроить):

- Сохраните изменения в блоке, нажав кнопку «Сохранить» (Save).
-
В поле «Media Server #1» введите адрес CDN домена
userXXXXX.clients-cdnnow.ru,
где userXXXXX — служебное имя вашего проекта в личном
кабинете cdnnow.
-
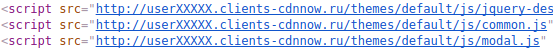
Адрес статичных файлов в html коде вашего сайта должен измениться. Перезагрузите свой сайт и
посмотрите исходный код, вы должны увидеть новые URL-адреса до статичных файлов.

На этом настройка Prestashop завершена и CDN готов к использованию.
Внимание! Если для вашей пользовательской темы не получилось настроить CDN, верните прежние настройки в разделе «Дополнительные параметры / Производительность» (Advanced Parameters / Performance).
Читайте также:
Стоимость услуг CDN
Мы предоставляем всем клиентам бесплатный тестовый период 7 дней. При получении доступа в личный кабинет вы также получаете неограниченный доступ к функциям CDN и оптимизации изображений. Во время бесплатного периода вы можете полноценно протестировать скорость загрузки, мы не ограничиваем функционал для тестовых аккаунтов.
Если вам понравился наш сервис и вы готовы к долговременному сотрудничеству, мы переведем ваш аккаунт из тестового в основной.
Стоимость размещения данных в CDN зависит от объема трафика. Вы можете посмотреть в личном кабинете в разделе «Статистика» объем трафика на тестовом периоде и рассчитать, сколько трафика ожидается за месяц. В том же разделе вы можете увидеть объемы запросов по оптимизации изображений, если вы включали эту функцию.
Тарифы
Минимальный платеж 600 рублей в месяц (включено 1000 ГБ). Любое количество проектов
Минимальный ежемесячный платеж 600 рублей по предоплате. Включено 1000 ГБ трафика.
Превышение оплачивается по постоплате по ступенчатой системе расчета. Введите количество трафика в месяц, в гигабайтах.
В каждом тарифе включено до 100 000 запросов оптимизации в месяц
далее 90 ₽ / 10 000 запросов
При возникновении вопросов по настройке, сопровождению, стоимости — вы
всегда можете обратиться в нашу поддержку: написав письмо на sales@cdnnow.ru,
с помощью чата внизу страницы сайта или по телефону: