Сервис автоматической обработки изображений необходим для того чтобы:
- Изменять размеры изображений
- Оптимизировать формат изображений
- Обрезать изображения
- Сжимать изображения без потери качества
- и делать многое другое.
Подключение сервиса обработки изображений
Если вы еще не являетесь нашим клиентом CDN, вы можете оставить заявку на подключение CDN, указав ваши email, сайт, CMS (если применимо). В комментарии заявки укажите, что хотели бы подключить также оптимизацию изображений.
Вы получите письмо с доступом в личный кабинет cdnnow! и служебным адресом CDN для вашего проекта вида userXXXXX.clients-cdnnow.ru или userXXXXX.nowcdn.co, где userXXXXX — ваш уникальный параметр.
Если вы уже подключили ваш сайт к нашей сети CDN, чтобы активировать услугу оптимизации изображений, перейдите в личный кабинет cdnnow!, откройте ваш проект с типом «Раздача файлов с вашего сервера» или «Раздача файлов с сервера cdnnow!».
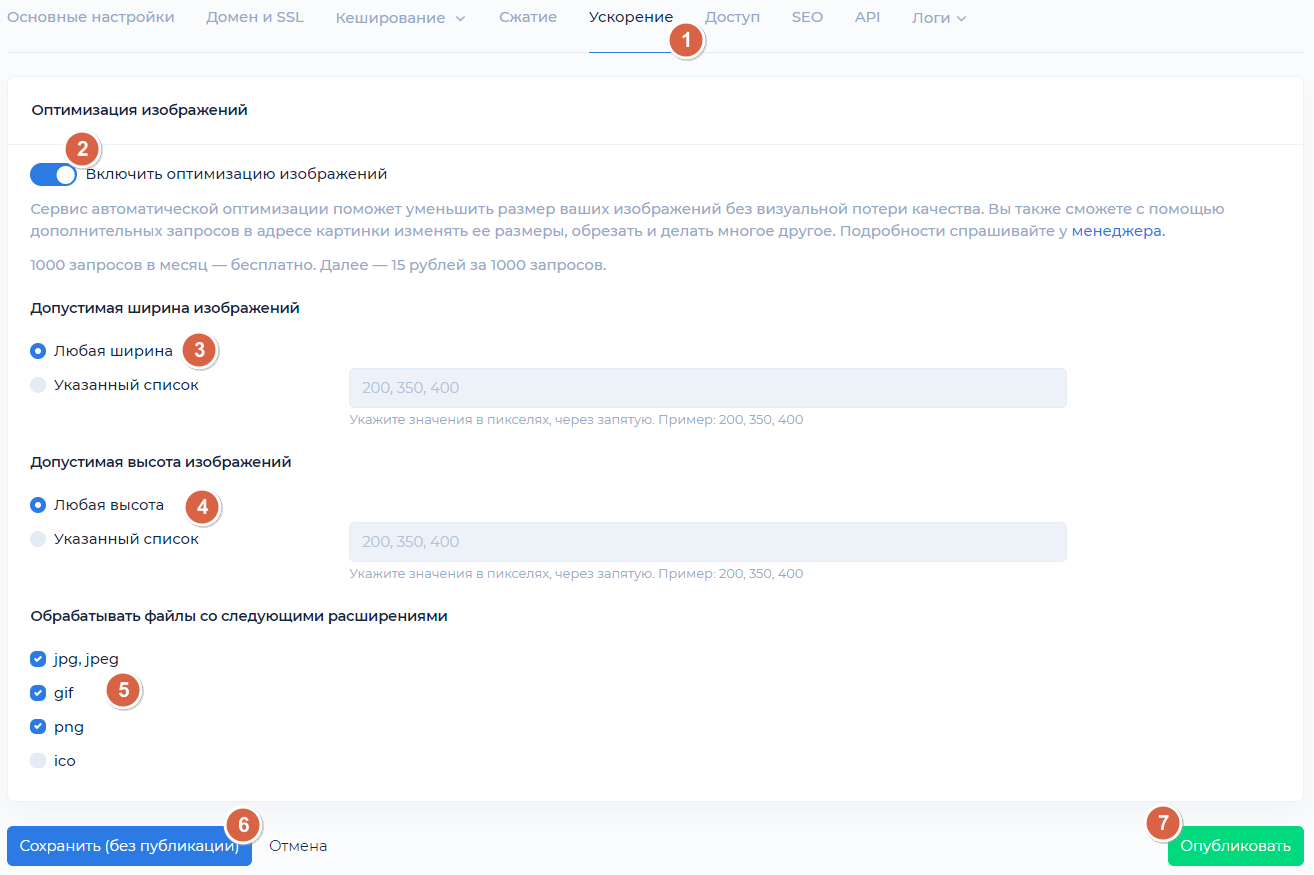
- В настройках проекта перейдите на вкладку «Ускорение».
- Активируйте переключатель «Включить оптимизацию изображений».
- Выберите ширину и высоту изображений. Можно указать «любая» или задать постоянные величины в пикселях через запятую.
- Укажите, какие расширения файлов из предложенного списка обрабатывать (jpg, jpeg, gif, png, ico). Мы не рекомендуем указывать ico, если иконки на сайте содержат прозрачность.
- Сохраните изменения без публикации. После того, как вы закончите менять все настройки, опубликуйте проект.

Другие расширения изображений
По умолчанию мы оптимизируем только эти типы изображений: jpg, jpeg, gif, png, ico.
Если у вас на сайте есть другие форматы изображений, которые вы хотели бы оптимизировать, например, tiff, JPG, PNG (регистр имеет значение!) и так далее, напишите нам письмо с указанием вашего номера проекта и желаемыми типами изображений для оптимизации.
Как пользоваться сервисом?
Сервис автоматически выбирает лучший формат изображений в зависимости от заголовков, которые ему передаёт браузер пользователя.
При этом, название файлов и их расширения в коде сайта не меняются.
Для того чтобы использовать сервис, необходимо указывать ссылку на требуемое изображение через CDN:
https://user21345.nowcdn.co/files/cat.jpg
- user21345, служебное имя проекта в cdnnow! (подставьте ваш номер)
- /files/cat.jpg, путь до исходного изображения
Оригинальное изображение в формате jpg занимает 213252 байта. Если ваш браузер поддерживает webp, а практически все современные браузеры поддерживают этот формат, то размер изображения будет оптимизирован до 85258 байт.
Мы сжали файл в 2,5 раза (то есть на 60%)!
 Оригинальное изображение без сжатия
Оригинальное изображение без сжатияjpg, 213 252 байта
 Сжатое изображение
Сжатое изображениеjpg с типом webp (в http-заголовке), 85 258 байт
Сжатие изображений (по габаритам)
Для оптимизации скорости загрузки файлов применяется метод изменения размеров изображений в зависимости от устройства пользователя.
Сжатие по ширине
Для того, чтобы сжать изображение по ширине, достаточно передать параметр width=xxx в аргументах запроса. Если требуемая ширина присутствует в списке ширин, сервис вернёт сжатое по ширине изображение. Если нет, вы получите сообщение об ошибке.
https://user21345.nowcdn.co/files/cat.jpg?width=480
- user21345, служебное имя проекта в cdnnow!
- /files/cat.jpg, путь до исходного изображения
- width=480, требуемая ширина

width=480
Сжатие по высоте
Для того чтобы сжать изображение по высоте, достаточно передать параметр height=xxx в аргументах запроса. Если требуемая высота присутствует в списке высот, сервис вернёт сжатое по высоте изображение.
https://user21345.nowcdn.co/files/cat.jpg?height=150
- user21345, служебное имя проекта в cdnnow!
- /files/cat.jpg, путь до исходного изображения
- height=150, требуемая высота

height=150
Пропорциональность сжатия картинок
По умолчанию изображения сжимаются пропорционально.
Для того чтобы сжать изображение не пропорционально, достаточно передать параметр rs=fill в аргументах запроса и задать ширину и высоту.
https://user21345.nowcdn.co/files/cat.jpg?rs=fill&width=290&height=100
- user21345, служебное имя проекта в cdnnow!
- /files/cat.jpg, путь до исходного изображения
- rs=fill, включить не пропорциональное сжатие
- width=290, требуемая ширина
- height=100, требуемая высота

rs=fill&width=290&height=100
Гравитация
Если исходное изображение трансформируется не пропорционально, можно указать угол в который «притянет» новое изображение.
Для того чтобы «притянуть» изображение, достаточно передать параметр g=type:x_offset:y_offset в аргументах запроса.
Где type:
- no, притянуть к верхнему краю
- so, притянуть к нижнему краю
- ea, притянуть к правому краю
- we, притянуть к левому краю
- noea, притянуть к правому верхнему краю
- nowe, притянуть к левому верхнему краю
- soea, притянуть в нижнему правому краю
- sowe, притянуть к нижнему левому краю
- ce, притянуть к центру
x_offset и y_offset смещения относительно края изображения.
Параметры x_offset и y_offset могут принимать только положительные значения.
https://user21345.nowcdn.co/files/cat.jpg?rs=fill&width=480&height=200&g=no
- user21345, служебное имя проекта в cdnnow!
- /files/cat.jpg, путь до исходного изображения
- rs=fill, включить не пропорциональное сжатие
- width=480, требуемая ширина
- height=200, требуемая высота
- g=no, притянуть к верхнему краю

rs=fill&width=480&height=200&g=no

rs=fill&width=480&height=200&g=so

rs=fill&width=290&height=300&g=ea

rs=fill&width=290&height=300&g=we
Рамка
Вокруг обработанного изображения можно задать рамку.
Обратите внимание, что размер рамки добавляется к размеру обработанного изображения и рамка станет его частью, в отличие от стилевого оформления с помощью CSS.
Для формирования рамки вокруг обработанного изображения, достаточно передать параметр pd=size
Для того, чтобы задать цвет рамки передайте параметр bg=RRGGBB, где RRGGBB цвет в формате hex (без прозрачности).
https://user21345.nowcdn.co/files/cat.jpg?width=480&pd=10&bg=999999
- user21345, служебное имя проекта в cdnnow!
- /files/cat.jpg, путь до исходного изображения
- width=480, требуемая ширина
- pd=10, требуемый размер рамки в пикселях со всех сторон
- bg=999999, требуемый цвет рамки

width=480&pd=10&bg=999999
Размер изображения: 500 пикселей (480 + 10 + 10)
Для того чтобы задать разный размер рамки сверху/снизу и слева/справа необходимо передать параметр pd=10:20
- 10, размер рамки сверху/снизу
- 20, размер рамки слева/справа

width=480&pd=10:20&bg=AA0000
Для того чтобы задать разный размер рамки сверху, справа, снизу и слева необходимо передать параметр pd=10:20:30:40
- 10, размер рамки сверху
- 20, размер рамки справа
- 30, размер рамки снизу
- 40, размер рамки слева

width=480&pd=10:20:30:40&bg=15b2a0
Резкость
Изображение можно сделать резче.
Для того чтобы сделать изображение резче достаточно передать параметр
sh=number.
Number может изменяться от 1 до 100.
https://user21345.nowcdn.co/files/cat.jpg?width=480&pd=10&bg=999999&sh=2
- user21345, служебное имя проекта в cdnnow!
- /files/cat.jpg, путь до исходного изображения
- width=480, требуемая ширина
- pd=10, требуемый размер рамки в пикселях со всех сторон
- bg=999999, требуемый цвет рамки
- sh=2, резкость

width=480&pd=10&bg=999999&sh=2
Размытие
Изображение можно размыть.
Для того чтобы размыть изображение достаточно передать параметр
bl=number.
Number может изменяться от 1 до 100.
https://user21345.nowcdn.co/files/cat.jpg?width=480&pd=10&bg=999999&bl=2
- user21345, служебное имя проекта в cdnnow!
- /files/cat.jpg, путь до исходного изображения
- width=480, требуемая ширина
- pd=10, требуемый размер рамки в пикселях со всех сторон
- bg=999999, требуемый цвет рамки
- bl=3, размытость

width=480&pd=10&bg=999999&bl=3
Управление качеством
Вы также можете управлять качеством изображения.
Для того, чтобы поменять качество, достаточно передать параметр
q=number.
Number может изменяться от 1 до 100, где 1 — низкое качество, а 100 — высокое.
Вес изображения при этом меняется соответственно — чем ниже качество,
тем меньше весит изображение. И наоборот — чем выше качество, тем больше вес.
Значение q=100 не является аналогом изображения без сжатия.
https://user21345.nowcdn.co/files/cat.jpg?width=480&pd=10&bg=999999&q=1
- user21345, служебное имя проекта в cdnnow!
- /files/cat.jpg, путь до исходного изображения
- width=480, требуемая ширина
- pd=10, требуемый размер рамки в пикселях со всех сторон
- bg=999999, требуемый цвет рамки
- q=1, качество изображения

width=480&pd=10&bg=999999&q=1
Отключить оптимизацию
Для отдельных, конкретных изображений оптимизацию можно отключить.
Для этого добавьте параметр
f=format.
Где format — исходный формат изображения (например, jpg или png) .
https://user21345.nowcdn.co/files/cat.jpg?width=480&pd=10&bg=999999&f=jpg
- user21345, служебное имя проекта в cdnnow!
- /files/cat.jpg, путь до исходного изображения
- width=480, требуемая ширина
- pd=10, требуемый размер рамки в пикселях со всех сторон
- bg=999999, требуемый цвет рамки
- f=jpg, исходный формат изображения

width=480&pd=10&bg=999999&f=jpg
Стоимость услуг CDN
Мы предоставляем всем клиентам бесплатный тестовый период 7 дней. При получении доступа в личный кабинет вы также получаете неограниченный доступ к функциям CDN и оптимизации изображений.
Стоимость размещения данных в CDN зависит от объема трафика. Вы можете посмотреть в личном кабинете в разделе «Статистика» ваш объем трафика и объемы запросов по оптимизации изображений.
Услуга оптимизации является дополнением к услуге CDN и оплачивается отдельно, тарифицируется по количеству запросов к изображениям.
Тарифы
Минимальный платеж 600 рублей в месяц (включено 1000 ГБ). Любое количество проектов
Минимальный ежемесячный платеж 600 рублей по предоплате. Включено 1000 ГБ трафика.
Превышение оплачивается по постоплате по ступенчатой системе расчета. Введите количество трафика в месяц, в гигабайтах.
В каждом тарифе включено до 100 000 запросов оптимизации в месяц
далее 90 ₽ / 10 000 запросов
При превышении 100 000 запросов на оптимизацию изображений, тарификация считается как 90 рублей за каждые следующие 10 000 запросов.
При возникновении вопросов по настройке, сопровождению, стоимости — вы
всегда можете обратиться в нашу поддержку: написав письмо на sales@cdnnow.ru,
с помощью чата внизу страницы сайта или по телефону: