Модуль для 1С-Битрикс «cdnnow! — ускорение сайта» позволит Вам:
- ускорить загрузку Вашего сайта в регионах;
- оптимизировать «на лету» изображения на Вашем сайте;
- значительно снизить исходящий трафик с Вашего сервера;
- снизить количество запросов к Вашему серверу;
- снизить стоимость AntiDDoS для Вашего сервера.
Всё это достигается при помощи автоматического переноса копий (кеша) изображений, стилей и скриптов на многочисленные CDN сервера cdnnow!
Подключение к cdnnow!
Для начала оставьте заявку на подключение CDN или напишите нам в чате, указав ваш email, сайт и CMS — Битрикс.
Вы получите письмо с доступом в ЛК и адресом CDN для вашего сайта.
Установка модуля «cdnnow! — ускорение сайта» в Битрикс Управление Сайтом
- Рекомендуется сделать резервную копию вашей CMS перед началом интеграции.
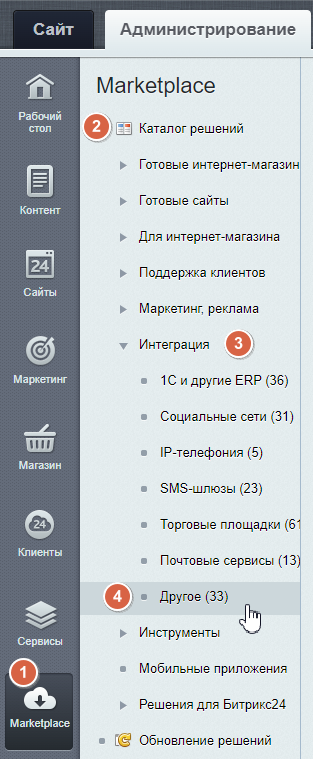
- Перейдите в вашей панели Битрикс Управление Сайтом в раздел «Администрирование / Marketplace
/
Каталог решений / Интеграция / Другое»

- Откроется страница каталога Макетплейс.
- В поле поиска введите название плагина «cdnnow!» и нажмите Enter.
- Нажмите «Установить» рядом с иконкой плагина.
- Нажмите «Загрузить», чтобы скачать установочные файлы плагина. Примите лицензионное соглашение и дождитесь загрузки.
- Нажмите «Установить», чтобы установить и добавить плагин в систему.
- Если вы всё сделали правильно, появится уведомление об успешной установке плагина.
Настройка CDN в модуле Битрикс
1. Перейдите в настройки модуля cdnnow!:
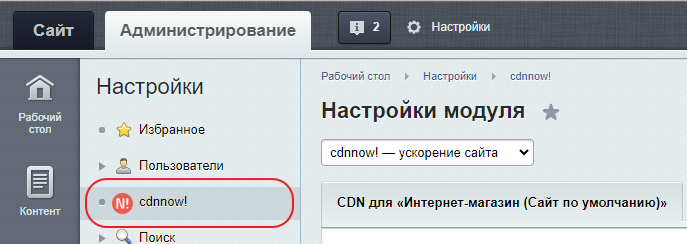
- Откройте раздел «Администрирование / Настройки».
-
Перейдите к модулю cdnnow!

- Также его можно найти по пути: «Администрирование / Настройки / Настройки продукта / Настройки модулей / cdnnow!»
Если у вас больше одного сайта, то для каждого из них будет своя вкладка. Про нюансы настроек CDN для нескольких сайтов будет рассказано чуть позже.
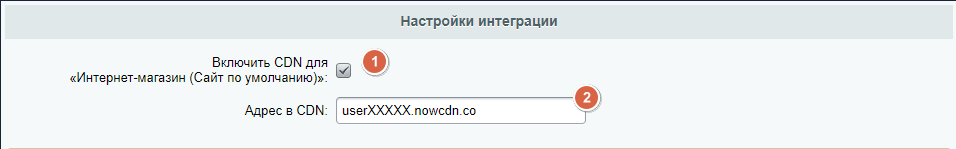
2. Активируйте услугу CDN включением чекбокса и введите в поле ваш адрес CDN.

Сейчас мы рассмотрим вариант настройки со служебным доменом вида userХХХХХ.nowcdn.co *, который был вам выдан в личном кабинете cdnnow!, а затем опишем случай, если вы хотите использовать свой домен для CDN.
* служебный домен может также иметь вид userХХХХХ.clients-cdnnow.ru, где ХХХХХ — уникальный номер вашего проекта. Служебные домены вида userХХХХХ.clients-cdnnow.ru и userХХХХХ.nowcdn.co равнозначны.
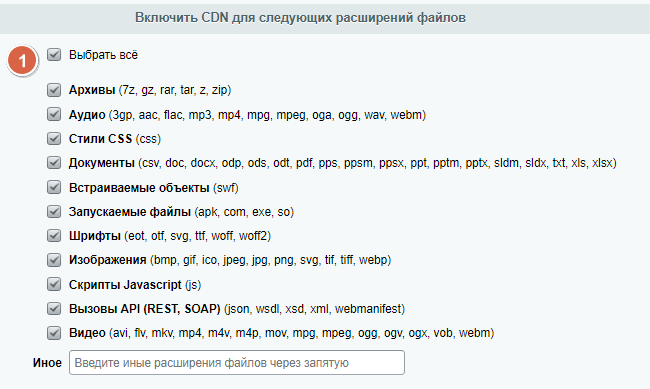
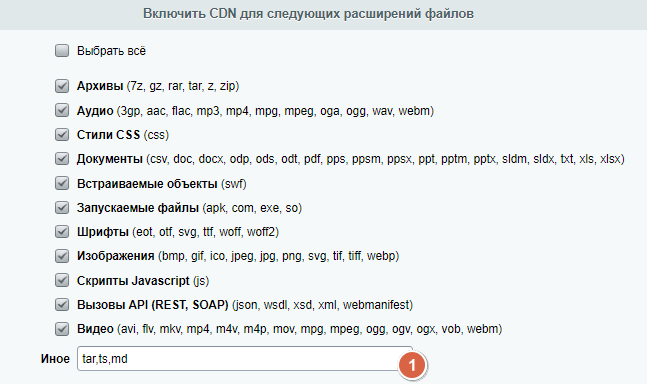
3. Следующим шагом нужно выбрать те расширения файлов на вашем сайте, которые будут распространяться через CDN. Рекомендуем включить всё (п.1 на иллюстрации ниже).

Если вам требуется кешировать иные расширения файлов, смотрите описание ниже в статье.
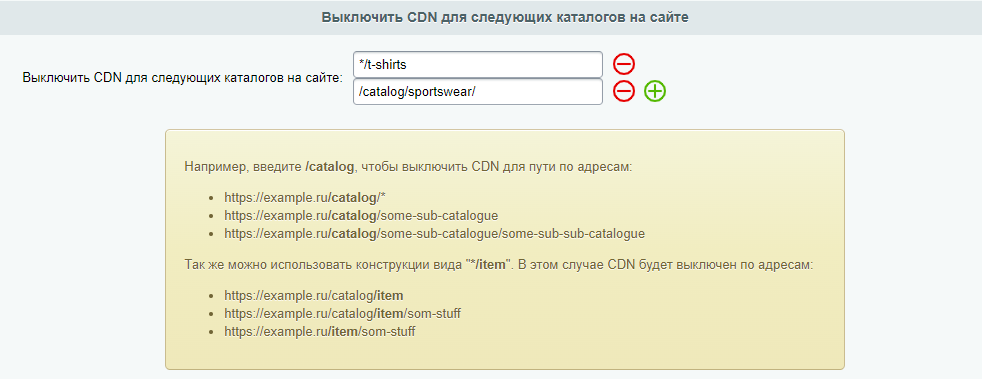
4. Вы можете выключить CDN для каталогов на сайте при необходимости. Для этого воспользуйтесь следующими опциями модуля:

В каждой отдельной строке можно указать директорию из URL (адреса) сайта, на странице которой не будет применён CDN. Строки можно добавлять и удалять. В подсказке под полями указаны правила написания выключения CDN.
В указанном на рисунке примере CDN будет выключен на страницах:
- для первого правила: example.ru/t-shirts/ или, например, example.ru/catalog/t-shirts/
- а во втором случае только по адресу example.ru/catalog/sportswear/
5. Чтобы настройки CDN вступили в силу, нажмите на кнопку «Применить» внизу страницы модуля.

6. Удостоверьтесь, что в HTML-коде сайта URL адреса изменились корректно на адреса CDN.
Для этого вам потребуется вызвать панель «Инструменты разработчика» в вашем браузере. Для большинства браузеров это клавиша F12 на клавиатуре, или пункт «Инструменты разработчика» в настройках браузера, или пункт «Исследовать элемент» в контекстном меню.
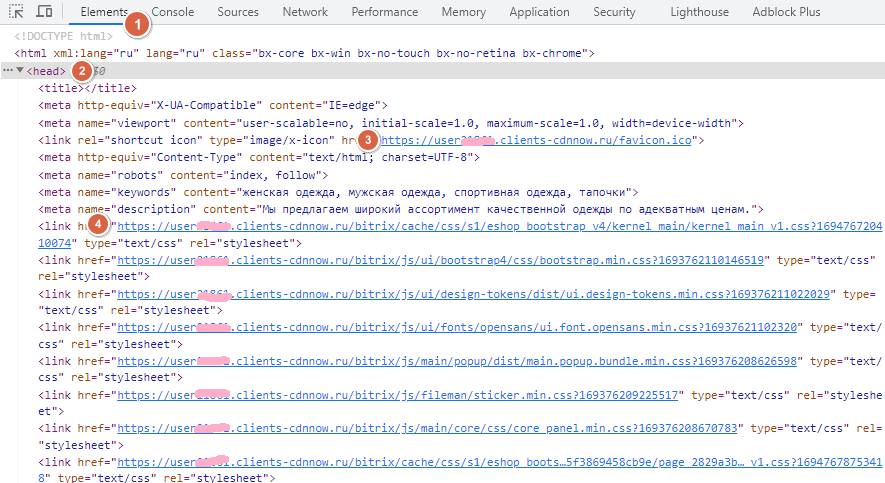
6.1. В открывшейся панели найдите вкладку Элементы (Elements) или Инспектор (п.1 на рисунке ниже), на которой отображается код страницы вашего сайта:
6.2. Разверните блок head (п.2).

6.3. Ссылки на статичные файлы должны содержать ваш адрес CDN (п.3, 4). Через адрес CDN должны подключаться все статичные файлы на страницы, типы расширений которых вы отметили для кеширования.
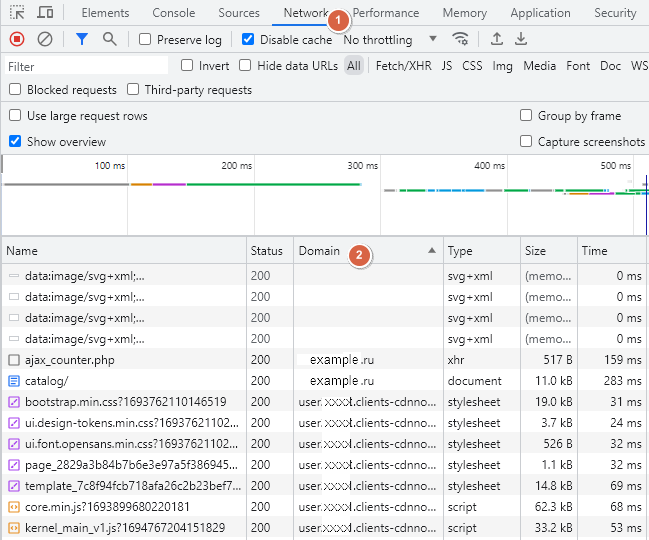
7. Еще можно проверить, какие файлы загружаются через CDN, а какие с вашего сервера, с помощью вкладки Сеть (Network) в той же панели разработчика.

7.1. Вывод в таблице можно настроить, если нажать на заголовки столбцов таблицы — вам
понадобится столбец Домен (Domain), п.2.
Если в панели ничего не отображается, обновите страницу. Сортируя по столбику Домен, вы сможете
посмотреть, какие файлы загружаются с домена CDN, а какие с вашего домена. Страница будет
загружаться тем быстрее, чем больше файлов будет подключено через CDN.
Расширенная настройка CDN в личном кабинете cdnnow!
Как кешировать другие типы файлов (иные расширения)
Если среди перечисленных типов файлов вдруг не оказалось каких-то специфических расширений, которые присутствуют на вашем сайте и вы хотели бы раздавать их через CDN, то введите их в поле «Иное» через запятую (п.2 на иллюстрации ниже).

Точку перед расширением ставить не нужно. Разрешены латинские буквы и цифры.
Требуется донастройка в личном кабинете selfcare.cdnnow.ru. Настроить можно двумя способами: написать в поддержку, с указанием номера вашего проекта и теми расширениями, которые вам требуется добавить для кеширования в CDN. Либо вы можете включить полное кеширование всех файлов (включая страницы вашего сайта) самостоятельно через настройки личного кабинета. Ниже опишем по шагам.
1. Откройте личный кабинет cdnnow.
2. В левом меню перейдите в раздел «Проекты». Далее зайдите в ваш проект, кликнув на его название в таблице проектов.
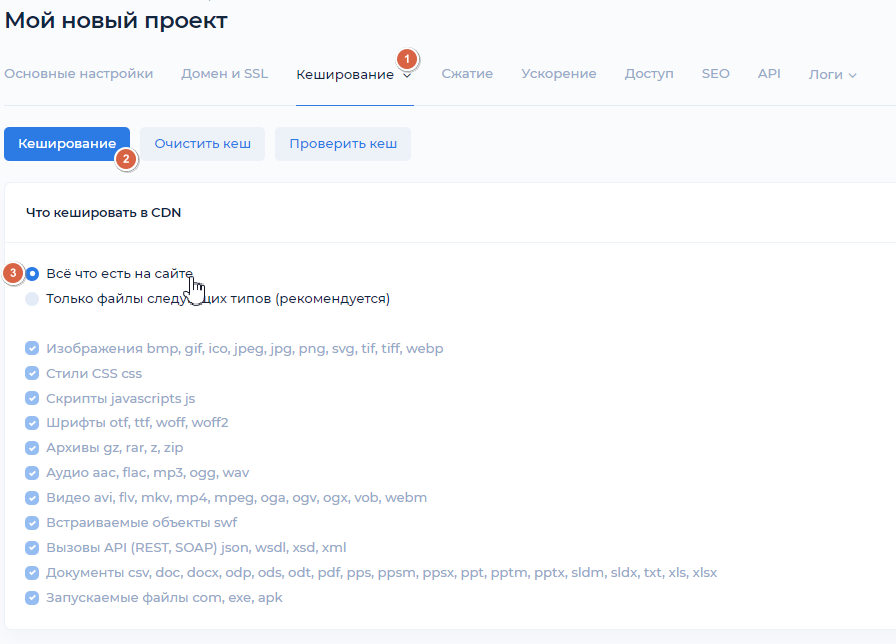
3. На странице настроек проекта есть вкладки. Перейдите на вкладку «Кеширование», подраздел «Кеширование».
4. Включите опцию кешировать «всё что есть на сайте»:

5. Сохраните изменения (без публикации).
6. Опубликуйте проект. Публикация занимает несколько минут. После публикации все типы файлов на вашем сайте будут доступны к кешированию.
Использование своего домена для CDN
Если вы хотите использовать в адресах к файлам, которые размещаются в сети cdnnow!, свой домен
для
CDN, например,
cdn.example.ru
вместо служебного адреса проекта CDN
userXXXXX.clients-cdnnow.ru или userXXXXX.nowcdn.co,
то следуйте инструкции ниже.
- Перейдите в панель управления вашим хостингом/VPS. Скриншоты сделаны на примере панели управления хостингом cPanel.
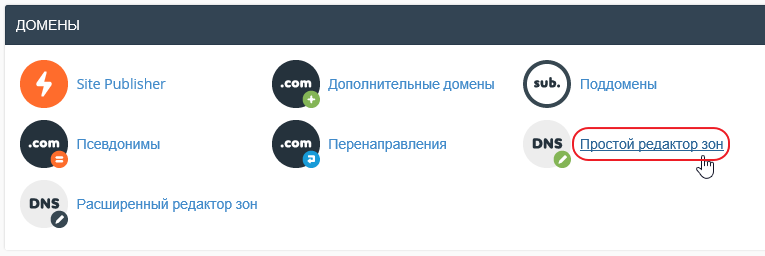
- Откройте редактор зон DNS и добавьте новую CNAME запись.
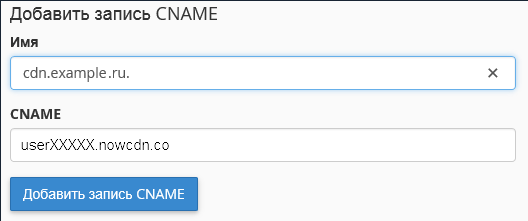
В поле «Имя» введите название вашего поддомена для CDN. Некоторые панели
управления сами подставляют домен и точку в конце. В этом случае достаточно ввести слово
cdn.
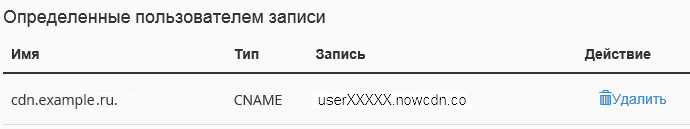
В поле «CNAME» введите адрес вашего проекта в CDN вида userXXXXX.nowcdn.co или userXXXXX.clients-cdnnow.ru (требуется подставить ваше значение из Личного кабинета cdnnow!).
Сохраните изменения. -
Сохраненная CNAME запись появится в таблице записей.
DNS может обновляться некоторое время (от нескольких секунд до 72 часов).

- В личном кабинете selfcare.cdnnow.ru в левом меню перейдите в раздел «Проекты». Далее зайдите в ваш проект, кликнув на его название в таблице проектов.
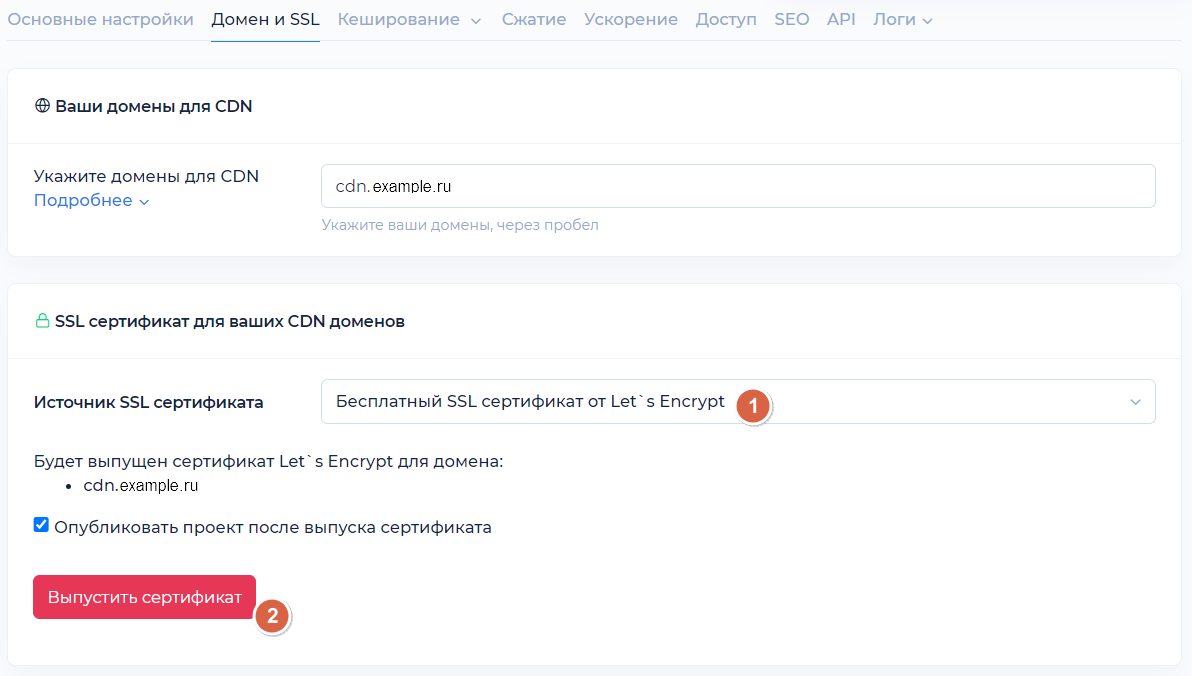
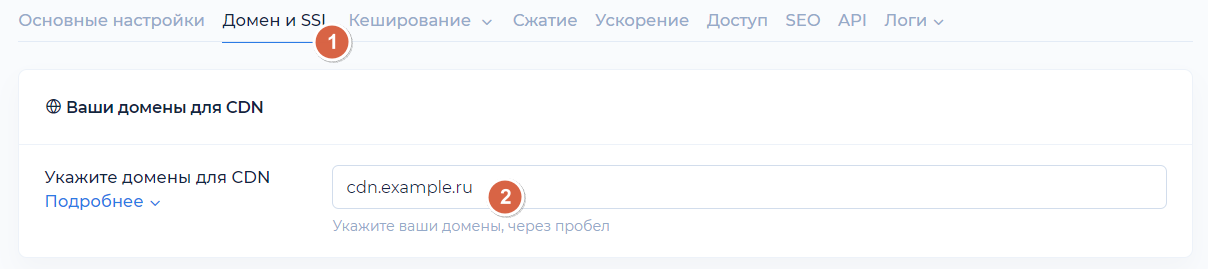
- На странице настроек проекта есть вкладки. Перейдите на вкладку «Домен и SSL»
- Введите в поле ваш домен для CDN. Если доменов для CDN несколько, вы можете ввести их через пробел (с каждого их них должна быть сделана cname-запись).
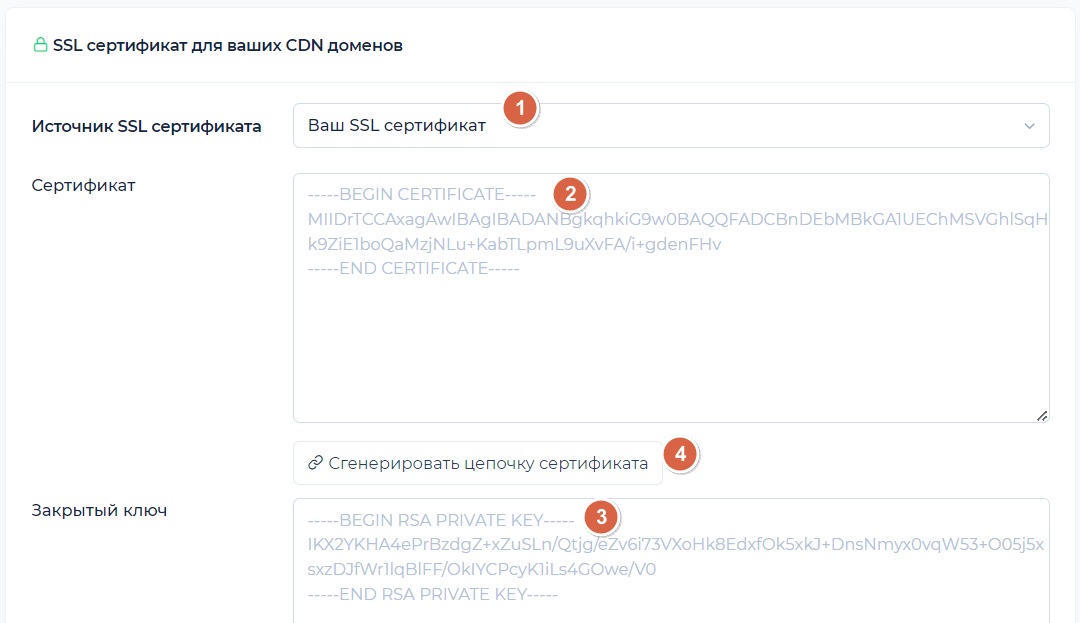
- Ниже есть область для управления сертификатом SSL. Если ваш сайт работает по
https-протоколу, то
вам следует выпустить или добавить сертификат для вашего домена CDN. В этой части вы можете
выпустить бесплатный сертификат от Lets'
Encrypt, который будет автоматически обновляться каждые
три месяца без вашего участия.

-
Если у вас есть собственный сертификат, то вы можете добавить его в этом разделе.
Тут нужно вставить сам сертификат и закрытый ключ. Также нажмите кнопку «Сгенерировать цепочку сертификата» для корректной работы.

Сохраните без публикации, а затем Опубликуйте проект. -
После публикации проекта откройте ваш домен для CDN в браузере. При успешной настройке вы
увидите:
– Домен cdn.example.ru (здесь ваш домен для CDN) открывается по https протоколу (если вы выпускали/добавляли сертификат).
– На странице может отображаться ошибка 404. Это нормально, если кешируется только статика, так как адрес домена для CDN является копией главной страницы вашего сайта (страницы в этом случае не кешируются).
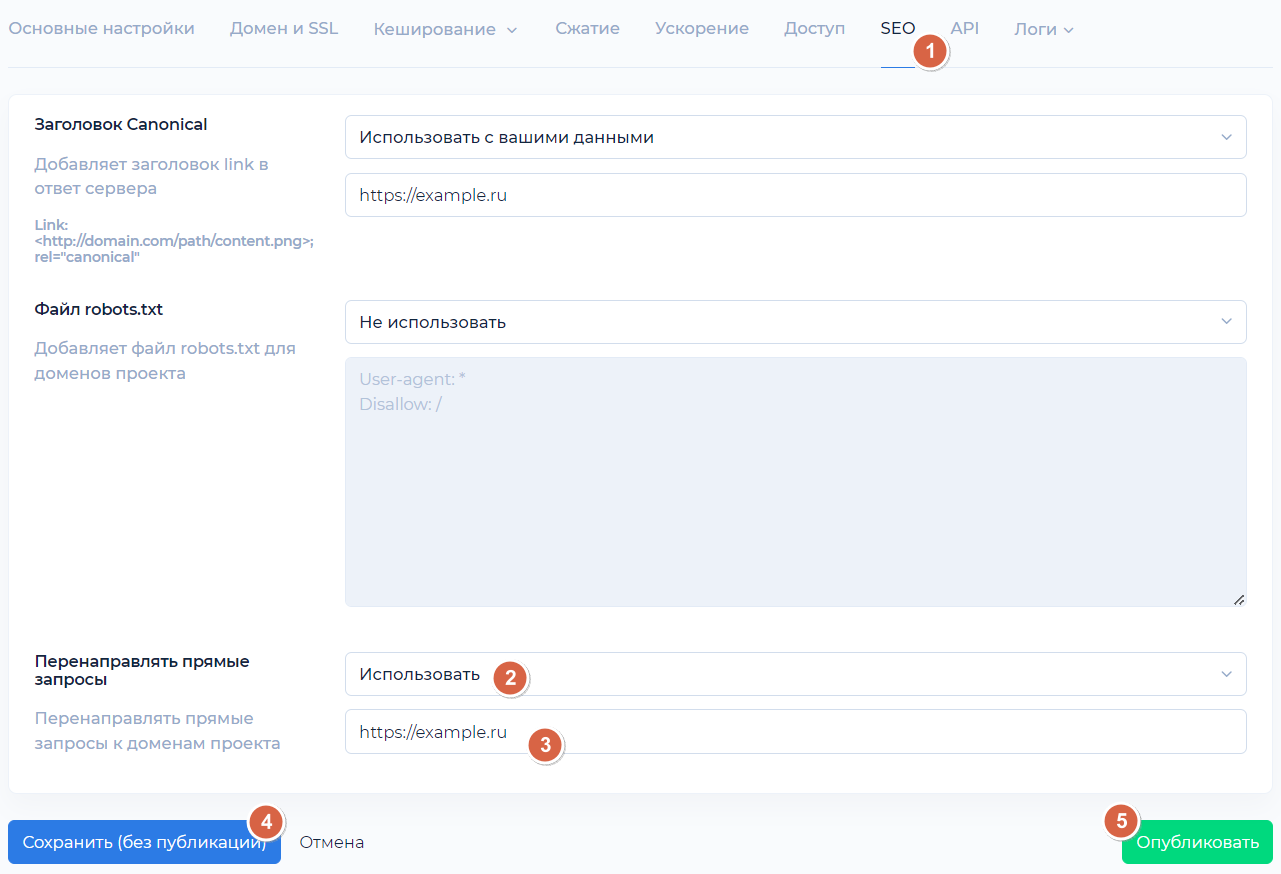
– Если вы включили полное кеширование, то будет отображаться копия главной страницы вашего сайта. Если вы предпочитаете, чтобы при обращении по прямой ссылке к домену CDN происходил редирект на ваш основной домен, вы можете настроить это в ЛК на вкладке SEO. Включите опцию «Перенаправлять прямые запросы» и укажите ваш родительский домен. Сохраните и опубликуйте проект.




Настройка оптимизации изображений
Мы написали подробную статью про достоинства сервиса оптимизации изображений. Здесь опишем, как подключить эту опцию в вашем проекте.
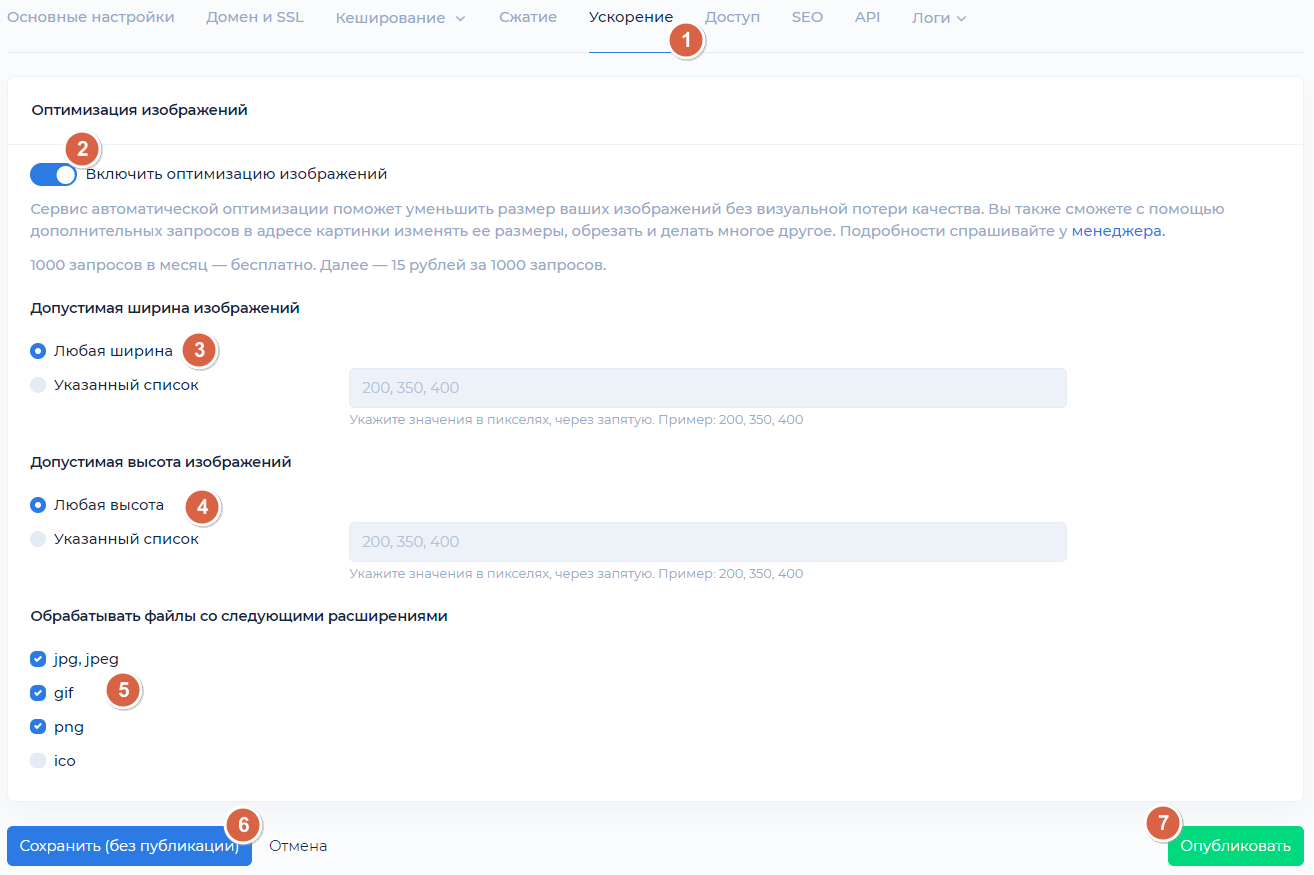
- Перейдите в личном кабинете selfcare.cdnnow.ru в вашем проекте на вкладку «Ускорение».
- Включите функцию оптимизации изображений.
- Если вы не знаете все размеры изображений на вашем сайте, оставьте параметры «Любая ширина» и «Любая высота».
- Если вам известны размеры ваших изображений, вы можете указать соответствующие параметры в полях. Оптимизация будет происходить только для этих размеров (п. 3 и 4 на рисунке).
- Выберите расширения изображений (п.5), которые вы хотите оптимизировать на своем сайте. Файлы .ico не стоит оптимизировать, если они содержат прозрачность.
- Сохраните (п.6) и опубликуйте (п.7) проект.
- После публикации проекта ваши изображения на сайте станут загружаться еще быстрее за счет преобразования «на лету» в тип webp. При этом расширения картинок останутся прежними. Размер изображения (в байтах) уменьшится при неизменном качестве.
- В модуле в Битрикс ничего настраивать при этом не нужно.

Если у вас больше одного сайта в панели Битрикс
Если ваши сайты находятся на одном домене, то вам достаточно одного проекта в cdnnow!, но это редкость. Лучше всего проконсультироваться у поддержки cdnnow! в чате или по почте.
Чаще всего разные сайты имеют разные доменные имена. В этом случае вам нужно завести в Личном кабинете cdnnow! несколько разных проектов. У каждого проекта будет уникальный адрес CDN.
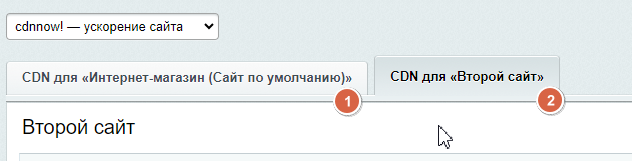
В панели управления Битрикс, в настройках модуля cdnnow! у вас будет по отдельной вкладке на каждый ваш сайт.

Вы сможете включать и отключать CDN отдельно для каждого сайта, настройки одного не будут влиять на настройки другого.
Стоимость услуг CDN
Мы предоставляем всем клиентам бесплатный тестовый период 7 дней. При получении доступа в личный кабинет вы также получаете неограниченный доступ к функциям CDN и оптимизации изображений. Во время бесплатного периода вы можете полноценно протестировать скорость загрузки, мы не ограничиваем функционал для тестовых аккаунтов.
Если вам понравился наш сервис и вы готовы к долговременному сотрудничеству, мы переведем ваш аккаунт из тестового в основной.
Стоимость размещения данных в CDN зависит от объема трафика. Вы можете посмотреть в личном кабинете в разделе «Статистика» объем трафика на тестовом периоде и рассчитать, сколько трафика ожидается за месяц. В том же разделе вы можете увидеть объемы запросов по оптимизации изображений, если вы включали эту функцию.
Тарифы
Минимальный платеж 600 рублей в месяц (включено 1000 ГБ). Любое количество проектов
Минимальный ежемесячный платеж 600 рублей по предоплате. Включено 1000 ГБ трафика.
Превышение оплачивается по постоплате по ступенчатой системе расчета. Введите количество трафика в месяц, в гигабайтах.
В каждом тарифе включено до 100 000 запросов оптимизации в месяц
далее 90 ₽ / 10 000 запросов
При возникновении вопросов по настройке, сопровождению, стоимости — вы
всегда можете обратиться в нашу поддержку: написав письмо на sales@cdnnow.ru,
с помощью чата внизу страницы сайта или по телефону: